更新时间:2018-06-22 来源:黑马程序员 浏览量:
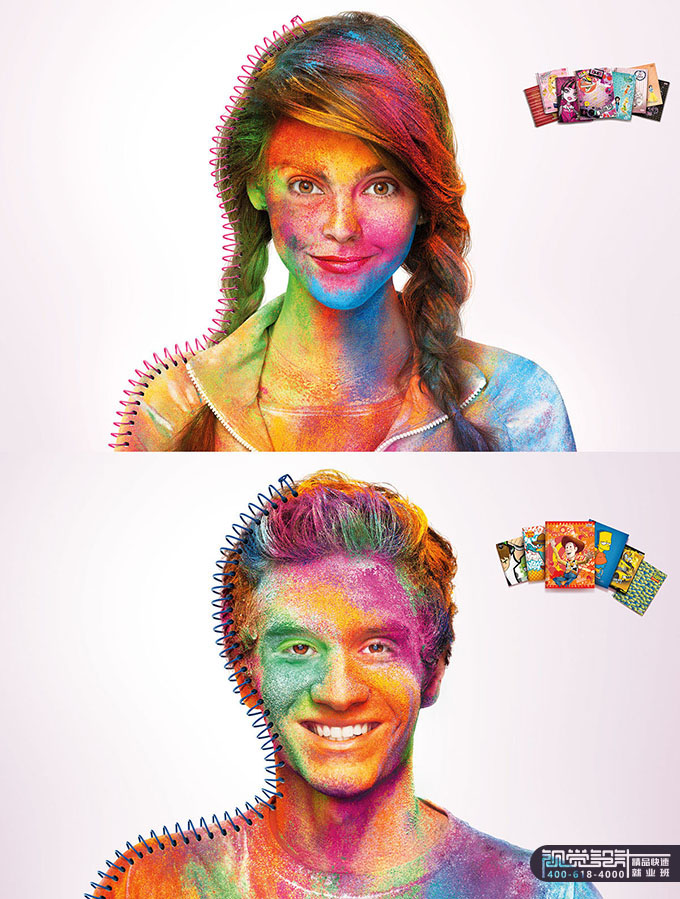
在设计时,色彩搭配总的应用原则是“总体协调,局部对比”,整体色彩效果应该是和谐的,只是在局部的,小范围的地方突出强烈色彩对比,这样的色彩搭配才能进一步增强设计的吸引力。
在设计中,色彩搭配是最重要的一环。本文首先分析了色彩搭配方法在设计中的重要性,然后分别对设计中的色彩特征、色彩搭配原理的方法及常用技巧做了比较详细的阐述。

设计作品是否美观,色彩搭配非常重要。设计就是依据广告主题的宗旨,把广告的造型、结构、信息、色彩等视觉元素有机地统一在设计中,并对水风格等进行整体设计。其目的主要是利用造型的原则和规律,合理的分配和排版文字、图形等视觉元素,以便准确、系统、有效地传达广告所要表示的信息。

色彩的特征
①色调,色调是表现色彩的种类。色调是色彩的主要特征,同一色调的色彩是指色彩中组成彩色成分的三原色光组合比例相同的一系列色彩,在外观上表现出一种鲜明的色彩倾向。

②亮度,色彩相同的色彩看上去还有深浅之分,通常把色彩的这一个特征称为亮度。亮度表现出色彩的明亮程度。在设计中,如果底色是黑色的,而文字也选用了较深的色彩,那么由于色彩的亮度比较接近,浏览者在浏览时,眼睛就会感觉很吃力,影响到浏览的效果。当然,色彩的亮度也不能变化太大;否则亮度反差也会太强,也会使浏览者在浏览时感到刺眼。

③饱和度,色调相同的色彩除了亮度上的差别外,还表现出不同的鲜艳程度,即色彩的饱和度。饱和度表现色彩鲜艳程度。色彩的饱和度的高低受物体表现结构、照射光源的特点及视觉生理特性的影响。

设计中色彩搭配的原理
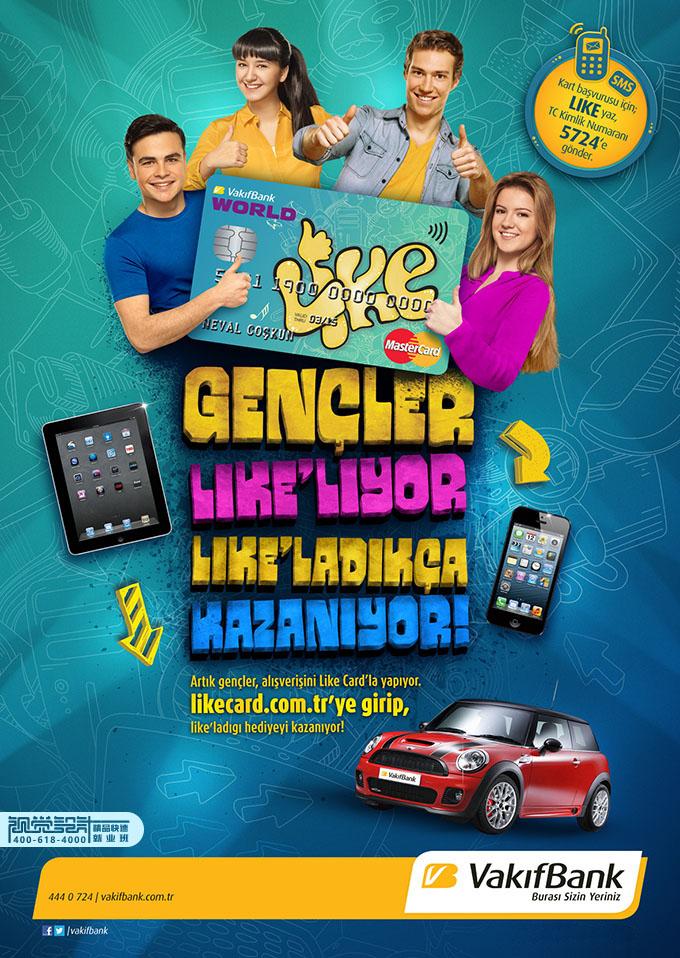
搭配的原理主要包括:①色彩的鲜明性,色彩鲜艳,容易引人注目;②色彩的独特性,要有与众不同的色彩,使得大家对你的设计印象深刻;③色彩的联想性,用不同的色彩会产生不同的联想,蓝色想到天空,黑色想到黑夜,红色想到喜事等。总之,选择的色彩要和设计主题的内涵相关联。

色彩搭配方法
①确定主体色,遵循主从关系,这是处理色彩的主要原则。色相是指色彩的相貌,是区别色彩种类的名称。红、黄、绿、蓝、紫都代表一类具体的颜色。在页面上,除了白色为背景外大量使用的颜色,就是主体颜色。设计时应确定选用何种颜色作为页面主体色,避免在同一个页面内运用多种颜色,其他的颜色面积不能过大,应该遵循主从关系。

②选用相近色,设计时,应尽量选择色彩相近的颜色,易于搭配。明度是指任何一种色彩的明暗程度;色彩的纯度是指彩色系中每个色彩的鲜艳程度。一般情况下,同色彩系(同色相)、明度不同或者纯度不同的几种颜色比较容易搭配,如选择几种深浅不同的绿色来搭配,就不会使页面产生不和谐的问题。同一页面尽量不要超过四种颜色。而文字颜色的搭配,则要与背景分离。在实际设计过程中,可以利用所选择的设计工具中的调色板,选中某种颜色周围的颜色作为页面设计的选用色。

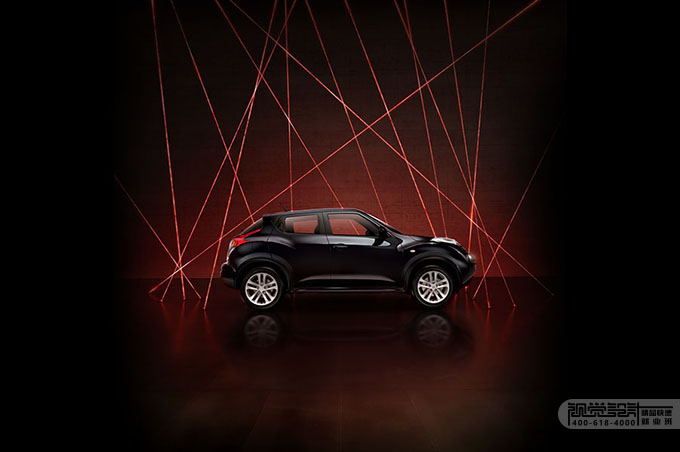
③色彩均衡原则,遵循色彩均衡原则能够使页面中的色彩达到一种平衡。在设计中,当运用了较多明度较高的颜色时可以用黑色或者同色相的深颜色小面积色块点缀一下,使得页面增加分量,达到色彩重量平衡的效果。而平衡的颜色符合多数观者的色彩心理。

④黑白灰颜色的运用,在设计时遇到色彩凌乱的情况,可以大面积地加白、灰等浅色,小面积加黑色,以调节颜色搭配不当的情况。当遇到使用纯度很高的颜色,如纯蓝、纯黄等,这样的搭配会很鲜艳,使人的视觉感受比较兴奋,运用黑白灰可以起到中和的作用。

⑤色彩心理与情感,在设计色彩的运用中,不同的颜色会使浏览者产生不同的心理感受。例如:红色代表热情、活泼、幸福、吉祥等。绿色代表和平、希望、环保、清新等。

色彩搭配常用技巧
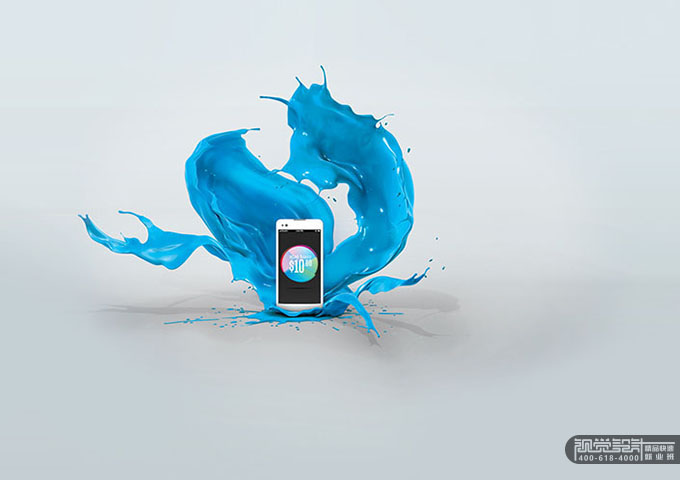
①用一种色彩,这里是指先选定一种色彩,然后调整透明度和饱和度,这样的页面看起来色彩统一、有层次感。

②用两种色彩,先选定一种色彩,然后选择它的对比色。

③用一个色系,简单地来说就是用一个感觉的色彩,如淡蓝、淡黄、淡绿;或者土黄、土灰、土蓝。确定色彩的方法因人而异,例如:可以在Photoshop中单击前景色方框,在弹出的“混色器”对话框中选择“颜色库”,然后在“色库”中选择即可。

④用黑色和一种彩色。例如:大红的字体配黑色的边框感觉很鲜明。

避免配色中误区
①不要将所有颜色都用到,尽量控制在三至五种色彩以内。②背景和前文的对比尽量要大(绝对不要用花纹繁复的图案作背景),否则,背景图案会影响要突出主要文字的内容。

总之,在设计时,色彩搭配总的应用原则是“总体协调,局部对比”,整体色彩效果应该是和谐的,只是在局部的,小范围的地方突出强烈色彩对比,这样的色彩搭配才能进一步增强设计的吸引力。

本文版权归黑马程序员视觉设计学院所有,欢迎转载,转载请注明作者出处。谢谢!
作者:黑马程序员视觉设计培训学院
1024首播|39岁程序员逆袭记:不被年龄定义,AI浪潮里再迎春天
2025-10-241024程序员节丨10年同行,致敬用代码改变世界的你
2025-10-24【AI设计】北京143期毕业仅36天,全员拿下高薪offer!黑马AI设计连续6期100%高薪就业
2025-09-19【跨境电商运营】深圳跨境电商运营毕业22个工作日,就业率91%+,最高薪资达13500元
2025-09-19【AI运维】郑州运维1期就业班,毕业14个工作日,班级93%同学已拿到Offer, 一线均薪资 1W+
2025-09-19【AI鸿蒙开发】上海校区AI鸿蒙开发4期5期,距离毕业21天,就业率91%,平均薪资14046元
2025-09-19