更新时间:2020-11-12 来源:黑马程序员 浏览量:
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
在上面的语法中,标签是一个行内元素,用于定义超链接,href和target为其常用属性,具体介绍如下:
● href:用于指定链接目标的url地址,当为标签应用href属性时,它就具有了超链接的功能。
● target:用于指定链接页面的打开方式,其取值有 _ self和 _ blank两种,其中self为默认值,意为在原窗口中打开_blank为在新窗口中打开。
示例代码如下:
<body> <a href="http://www.zcool.com.cn/" target="_self">站酷</a> target="_self"原窗口打开<br /> <a href="http://www.baidu.com/" target="_blank">百度</a> target="_blank"新窗口打开 </body>
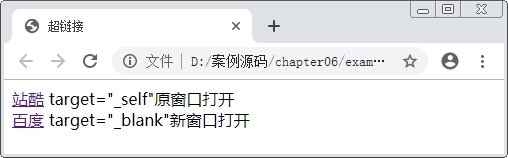
运行示例代码,效果如图1所示。

图1 超链接的使用
通过图1看出,被超链接标签环绕的文本“站酷”和“百度”颜色特殊且带有下划线效果,这是因为超链接标签本身有默认的显示样式。当鼠标移上链接文本时,光标也会发生变化,同时页面的左下角会显示链接页面的地址。当点击链接文本“站酷”和“百度”时,分别会在原窗口和新窗口中打开链接页面,如图2和图3所示。

图2 链接页面在原窗口打开
图3 链接页面在新窗口打开
注意:
1、暂时没有确定链接目标时,通常将标签的href属性值定义为“#”(即href="#"),表示该链接暂时为一个空链接。
2、不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。
猜你喜欢:
1024首播|39岁程序员逆袭记:不被年龄定义,AI浪潮里再迎春天
2025-10-241024程序员节丨10年同行,致敬用代码改变世界的你
2025-10-24【AI设计】北京143期毕业仅36天,全员拿下高薪offer!黑马AI设计连续6期100%高薪就业
2025-09-19【跨境电商运营】深圳跨境电商运营毕业22个工作日,就业率91%+,最高薪资达13500元
2025-09-19【AI运维】郑州运维1期就业班,毕业14个工作日,班级93%同学已拿到Offer, 一线均薪资 1W+
2025-09-19【AI鸿蒙开发】上海校区AI鸿蒙开发4期5期,距离毕业21天,就业率91%,平均薪资14046元
2025-09-19