更新时间:2023-05-08 来源:黑马程序员 浏览量:

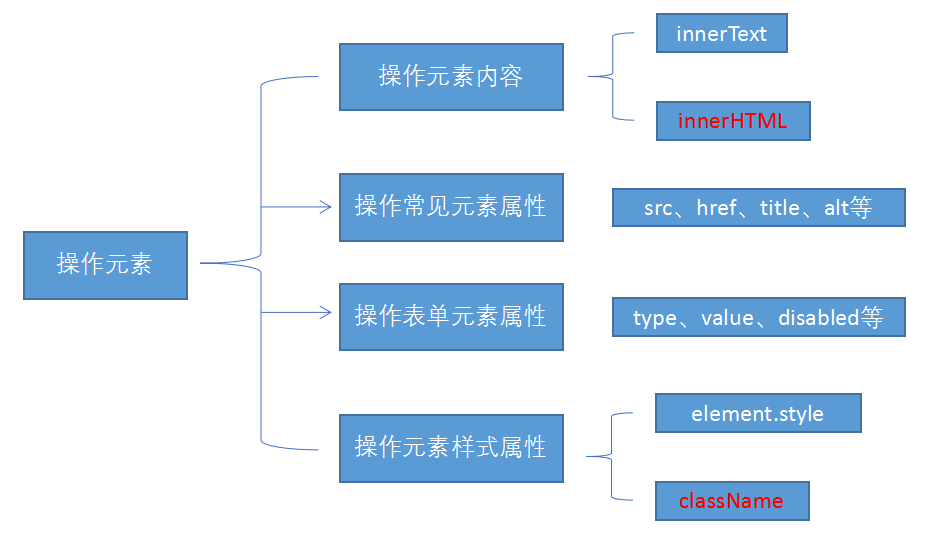
JavaScript 的 DOM 操作可以改变网页内容、结构和样式,我们可以利用 DOM 操作元素来改变元素里面的内容 、属性等。以下属性都可以通过 DOM 操作来改变。
改变元素内容
element.innerText从起始位置到终止位置的内容, 但它去除 html 标签, 同时空格和换行也会去掉。
element.innerHTML
起始位置到终止位置的全部内容,包括 html 标签,同时保留空格和换行。
常用元素的属性操作
1. innerText、innerHTML 改变元素内容 2. src、href 3. id、alt、title
样式属性操作
我们可以通过 JS 修改元素的大小、颜色、位置等样式。
1. element.style 行内样式操作 2. element.className 类名样式操作
JS 里面的样式采取驼峰命名法 比如 fontSize、 backgroundColor,JS 修改 style 样式操作,产生的是行内样式,CSS 权重比较高。
案例: 淘宝点击关闭二维码
当鼠标点击二维码关闭按钮的时候,则关闭整个二维码。 利用样式的显示和隐藏完成, display:none 隐藏元素 display:block
显示元素。点击按钮,就让这个二维码盒子隐藏起来即可。实现代码如下:
var btn = document.querySelector('.close-btn');
var box = document.querySelector('.box');
// 2.注册事件 程序处理
btn.onclick = function() {
box.style.display = 'none';案例: 循环精灵图背景
可以利用 for 循环设置一组元素的精灵图背景

首先精灵图图片排列有规律的,利用for循环。修改精灵图片的,背景位置background-position。剩下的就是考验你的数学功底了。让循环里面的 i 索引号 * 44 就是每个图片的y坐标。实现循环精灵图背景的代码如下:
var lis = document.querySelectorAll('li');
for (var i = 0; i < lis.length; i++) {
// 让索引号 乘以 44 就是每个li 的背景y坐标 index就是我们的y坐标
var index = i * 44;
lis[i].style.backgroundPosition = '0 -' + index + 'px';
}案例:显示隐藏文本框内容
当鼠标点击文本框时,里面的默认文字隐藏,当鼠标离开文本框时,里面的文字显示。

要实现隐藏文本框内容,首先表单需要2个新事件,获得焦点 onfocus 失去焦点 onblur。如果获得焦点,
判断表单里面内容是否为默认文字,如果是默认文字,就清空表单内容。如果失去焦点, 判断表单内容是否为空,如果为空,则表单内容改为默认文字。
我们可以通过 JS 修改元素的大小、颜色、位置等样式,实现文本隐藏,示例代码如下:
1. element.style 行内样式操作 2. element.className 类名样式操作
注意:
1. 如果样式修改较多,可以采取操作类名方式更改元素样式。
2. class因为是个保留字,因此使用className来操作元素类名属性
3. className 会直接更改元素的类名,会覆盖原先的类名。
操作元素是 DOM 核心内容,以下列举几类常见操作的实现方法:
1024首播|39岁程序员逆袭记:不被年龄定义,AI浪潮里再迎春天
2025-10-241024程序员节丨10年同行,致敬用代码改变世界的你
2025-10-24【AI设计】北京143期毕业仅36天,全员拿下高薪offer!黑马AI设计连续6期100%高薪就业
2025-09-19【跨境电商运营】深圳跨境电商运营毕业22个工作日,就业率91%+,最高薪资达13500元
2025-09-19【AI运维】郑州运维1期就业班,毕业14个工作日,班级93%同学已拿到Offer, 一线均薪资 1W+
2025-09-19【AI鸿蒙开发】上海校区AI鸿蒙开发4期5期,距离毕业21天,就业率91%,平均薪资14046元
2025-09-19