更新时间:2023-08-28 来源:黑马程序员 浏览量:
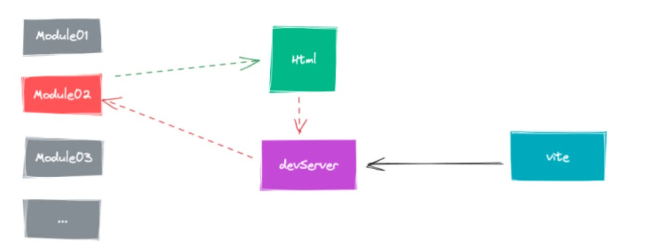
因为现代浏览器多数都已经默认支持了ES6的import语法,在调试环境下,我们不需要全部预打包,只需要把你首次依赖的文件,依次通过网络请求去获取;这样,整个项目的开发体验得到巨大提升,能做到复杂项目的秒级调试和热更新。
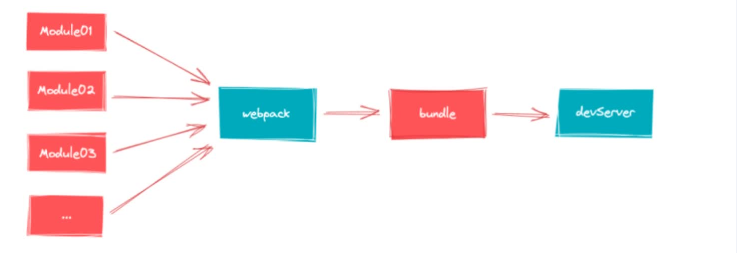
webpack需要查找依赖,打包所有的模块,然后才能提供服务,更新速度会随着代码体积增加越来越慢。
vite使用原生ESModule通过script标签动态导入,访问页面的时候加载到对应模块编译并响应。
使用create-vue脚手架创建项目
create-vue是Vue官方新的脚首架工具,底层切换到了vite(下一代前端工具链),为开发提供极速响应,运行创建项目命令:
pnpm create vue // or npm init vue@latest // or yarn create vue
选择项目依赖内容
✔Project name:… my-vue-demo ✔Add TypeScript? … `No`/ Yes ✔Add JSX Support?…No /`Yes` ✔Add Vue Router for Single Page Application development?...No /`Yes` ✔Add Pinia for state management?...No /`Yes` ✔Add Vitest for Unit Testing?...No /`Yes` ✔Add Cypress for both Unit and End-to-End testing?...No /`Yes` ✔Add ESLint for code quality?…No /`Yes` ✔Add Prettier for code formatting?…No /`Yes` Scaffolding project in ... Done.Now run: cd my-vue-demo pnpm install pnpm lint pnpm dev
1024首播|39岁程序员逆袭记:不被年龄定义,AI浪潮里再迎春天
2025-10-241024程序员节丨10年同行,致敬用代码改变世界的你
2025-10-24【AI设计】北京143期毕业仅36天,全员拿下高薪offer!黑马AI设计连续6期100%高薪就业
2025-09-19【跨境电商运营】深圳跨境电商运营毕业22个工作日,就业率91%+,最高薪资达13500元
2025-09-19【AI运维】郑州运维1期就业班,毕业14个工作日,班级93%同学已拿到Offer, 一线均薪资 1W+
2025-09-19【AI鸿蒙开发】上海校区AI鸿蒙开发4期5期,距离毕业21天,就业率91%,平均薪资14046元
2025-09-19